[swfobject]1928[/swfobject]
A partir d’une animation Flash très simple, nous avons déjà testé la transformation en HTML5 (pour faire simple car les lecteurs avisés savent bien ce qui se cache derrière cette appellation, pas mal de Javascript, du CSS et surtout la cible : les navigateurs récents). On peut voir ici le résultat de cette transformation, c’est fluide et propre. le plus important à mon avis dans cette optique, c’est l’intégration Adobe, je pars d’une animation Flash car j’ai un bon développeur sur le sujet, et je l’exporte.
Adobe Edge va permettre de coder ses animations directement en HTML, c’est très intéressant, mais ce qui sera décisif, c’est la possibilité attendue d’intégration. Si je ne peux pas par exemple importer mes composants Photoshop ou mieux, Illustrator dans Edge, ça risque de me ralentir. On peut raisonnablement imaginer que c’est un des objectifs majeurs de ce soft.
Nous avons testé l’utilisation de la Preview Release d’Adobe Edge.
Tout d’abord, l’interface.
C’est un clone de After Effects pour faire simple, et je pense que beaucoup de développeurs trouveront ça bien. Cette interface est complexe mais très productive, la précision et le contrôle des options d’animation sont excellents, à mon avis supérieurs à l’interface de Flash – mais c’est juste un avis 😉

Prise en main
On voit bien que c’est une version de test, l’interface d’emblée ne permet que de créer des formes très simples, des carrés et des ronds … Mais on cherche un peu et on trouve la fonction d’import. On peut donc importer tout fichier graphique adapté au web, et nous, on se porte sur du SVG, c’est ce que nous fournit Illustrator, et ça suffira pour essayer de recréer notre petite animation.
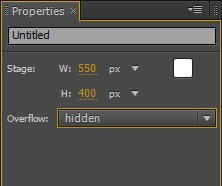
Les fichier s’entassent dans l’ordre de l’import, bon j’imagine que c’est temporaire, je remarque un détail, la « zone de travail » qui correspond à un élément de la Timeline, c’est le « stage ». On voit que cet élément n’a que peu de particularités, mais qu’il sert surtout de canvas, un peu comme les propriétés d’une animation Flash.

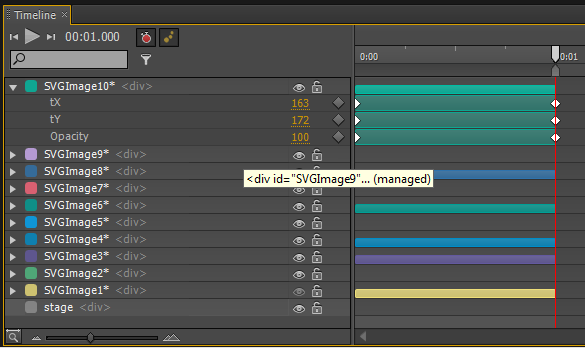
La Timeline est donc inspirée d’After Effects et permet de gérer les propriétés « dynamiques » de nos éléments d’animation, pour l’instant on se contentera des coordonnées, de l’opacité, des angles de torsion on de rotation, mais ça promet ! Au survol des éléments, l’interface nous dit que c’est bien du HTML que nous manipulons, c’est rassurant 😉

L’export est pour l’instant du HTML uniquement, et nous allons retrouver à peu de choses près ce que générait Wallaby, en un peu plus organisé peut être, avec un fichier .edge en prime.
Le résultat, accessible ici, peut être testé directement depuis Edge et, c’est rassurant par rapport à Wallaby, ça fonctionne sous Firefox 5 ! On ne peut que se réjouir ne pas avoir à se cogner les multi-lignes de multi-non-compatibilité du CSS3 ! Je pense que le produit sera un vrai tueur, comme l’est Flash depuis des années. Reste à tester le produit Sencha pour voir un peu où se situe la concurrence, si on peut parler ainsi.
Pour finir, bien sûr une petite vidéo explicative chez Adobe.
Et une autre vidéo de chez Adobe :

