NgEurope 2014 à l’espace charenton, Paris
Je sors tout juste de la conférence Angular 2.0 Core d’Igor Minar & Tobias Bosch au quatrième jour de l’excellente NgEurope 2014 qui a eu lieu cette semaine du 20-24 Octobre à Paris .
Le programme de ces 5 jours à Paris pour les 850 fondus du framework AngularJS n’était pas moins :
- Premier jour : Formation EggHead.io
- Deuxième jour : Formation EggHead.io, AngularJs et AngularJS Sprint
- Troisième jour : 13 conférences + Lightning talks
- Quatrième jour : 15 conférences + Lightning talks
- Cinquième jour : Royal Hackathon
Un programme très intense et la présence de sociétés innovantes étaient de la partie.
Bien sur OXiane était présente avec:
- la gestion des inscriptions de 70 français
- un stand de présentation et d’échange
- un test AngularJS pour les français aventureux
Si vous voulez tester l’aventure ici => QCM AngularJS d’Oxiane.
Pour le coup, le nombre de français présents (une centaine) fait pâle figure au vue de ces citoyens européens venus en force pour remplir l’unique salle de conférence de 850 places. (Autant vous dire que les places assises et bien placées sont chères !!!)
Vous vous en doutez : énormément de sujet ont été abordés lors des deux jours de conférences (dont vous pouvez trouver le planning complet ici). Pour ma part, même si j’ai assisté à une vingtaine des 28 conférences je suis ici pour vous parler de l’évolution de ce framework dans le vent !
AngularJS 1.2.26
C’est avec cette version de l’outil que j’ai principalement travaillé sur mes projets, même si de mémoire mes premières armes s’étaient effectuées avec la 1.1.5
Bref, ne parlons pas du passé mais du présent : aujourd’hui le joujou de Google compte pas moins de 1 600 applications utilisant le framework (sur les différents repositories publics) et la barre des 1 000 contributeurs sur le framework a été tout récemment atteinte. (Github du projet )
De grands sites web ont passé le cap et utilisent aujourd’hui AngularJS : Amazon, Virgin, netflix, HBO et bien sur des outils google.
AngularJS 1.3.0
Cette version est sortie en version stable la semaine dernière et elle apporte son lot de nouvelles fonctionnalités et améliorations au niveau des performances.
Pas moins de 400+ contributeurs, 1,487 commits et 27 releases ont été nécessaire pour arriver à cette nouvelle version stable de l’outil.
Mise en avant des performances
Lors de la présentation de la 1.3.0 nous avons eu droit à de beaux résultats de Benchmark : ci- dessous.

Présentant le temps de résolution de la directive de binding ng-bind, au niveau de la gestion dans l’arbre DOM et de la gestion par AngularJS dans sa phase « digest ».Et les chiffres parlent d’eux mêmes.
Ce qu’il faut comprendre, c’est qu’une amélioration non négligeable a été mise en place pour la résolution des directives d’angularJS, si vous avez des problèmes de performances dans votre application en 1.2.0 il est peut être intéressant pour vous de monter de version.

Ici ce qui nous intéresse est l’option du service $compileProvider.
[javascript title="fichier de configration de vos provider souvent app.js"]
$compileProvider.debugInfoEnabled(false);
[/javascript]Lorsque vous déployez votre application n’oubliez pas de passer cette option à false pour encore gagner en performance.
Mise en avant des bonnes pratiques
Pour les bonnes pratiques nous pouvons nous intéresser à la gestion des appels de vos services utilisant $httpProvider en permettant le fonctionnement asynchrone dans la gestion interne d’AngularJS.
[javascript title="fichier de configration de vos provider souvent app.js"]
$httpProvider.useApplyAsync(true);
[/javascript]On a aussi, la venue du « One-time-binding » qui permet d’optimiser les demandes de résolution de binding, en identifiant seulement celle qui ont besoin d’être résolues une seule fois par AngularJS.
Cela permet de ne pas avoir besoin de saturer le gestionnaire de binding de demande inutile.
Et pour ce faire la version 1.3.0 ajoute l’operateur « :: » dans la syntaxe HTML d’AngularJS , exemple :
[html title="fichier de configration de vos provider souvent app.js"]
<table>
<tr ng-repeat="stock in ::myStocks">
<td ng-bind="::stock.symbol"></td>
<td ng-bind="stock.currentQuote"></td>
<td>Suggested Price: {{::calcValue(stock)}}</td>
</tr>
</table>
[/html]Comme vous pouvez le voir ce binding se fait au niveau des paramètres et des fonctions présentes dans le scope.
Nouvelles fonctionnalités
Les nouvelles fonctionnalités mises à disposition dans cette version 1.3.0 sont centrées entre autre sur la gestions des formulaires avec :
ngModel.$asyncValidators
En effet, lors de la validation des formulaires un composant de ngModel permet de gérer les validateurs de façon asynchrone. Certains de vos validateurs peuvent faire appel à des services demandant un certains temps de traitement.
Cette fonctionnalité permet donc de gérer plus facilement ce type de validateur.
[javascript]
ngModel.$asyncValidators.isUserAvailable =
function(modelVal, viewVal) {
var val = modelVal || viewVal;
return $http.get( '/api/isUsernameAvailable?username=' +val);
}
[/javascript]ngModelOptions
Cette nouvelle directive permet d’ajouter des comportements à la gestion de binding de la directive ngModel, au travers de différentes options.
debounced : Attend un délai en ms, permet de retarder la mise à jour de la données contenue dans le ngModel.
[html]
<input ng-model="data" ng-model-options="{debounce: 500}">
[/html]updateOn : Attends un type d’événement javascript, permet de mettre à jours la données lorsque l’événement est déclenché sur l’élément lié au ngModel.
[html]
<input ng-model="data" ng-model-options="{updateOn:'blur'}">
[/html]ngMessages
La problématique de l’affichage des messages d’erreurs rattachés au formulaire se propose maintenant d’être gérée dans un formalisme rappelant celle d’un switch case.
Avant :
[html]
<div ng-show="signup.userEmail.$error.required">
You did not enter a field
</div>
<div ng-show="signup.userEmail.$error.email && !signup.userEmail.$error.required">
Your field is not an email
</div>
<div ng-show="signup.userEmail.$error.minlength && !signup.userEmail.$error.email && !signup.userEmail.$error.required">
Your field is too short
</div>
[/html]Maintenant :
[html]
<ng-messages for="signup.userEmail.$error">
<ng-message when="required">You did not enter a field</ng-message>
<ng-message when="email">Your field is not an email</ng-message>
<ng-message when="minlength">Your field is too short</ng-message>
</ng-messages>
[/html]Il y a d’autres fonctionnalités qui ont été présentées mais je m’arrête là et vous invite à lire les slides de la présentation
Angular 1.3 par Jeff Cross & Brian Ford dont j’ai récupéré les images de présentation de benchmark et qui vont plus loin dans la présentation des nouvelles fonctionnalités.
Aujourd’hui la version stable comme dis précédent est la 1.3.0 mais vous pouvez d’ores et déjà voir que la 1.3.1 est déjà dans les tuyaux…
Jusqu’au début de cette année les équipes google étaient à fond sur la version 2.0, mais la version 1.3.0 prenant du retard, elles ont décidé de reprendre le focus sur celle ci jusqu’à la finalisé la semaine dernière. Aujourd’hui ils ont maintenant le temps de retourner vers leur version prodige la 2.0… (Mais ceci reste des bruits de couloir).
AngularJS 2.0
Maintenant intéressons nous au devenir d’AngularJS, justement cette version prodige, malgré plusieurs présentations estampillées « 2.0 » aucune date de release n’a fuité. Heureusement, on a quand même eu le droit à la présentation de certains concepts et cela promet d’être intéressant.
Alors que savons-nous de cette version 2.0 ?
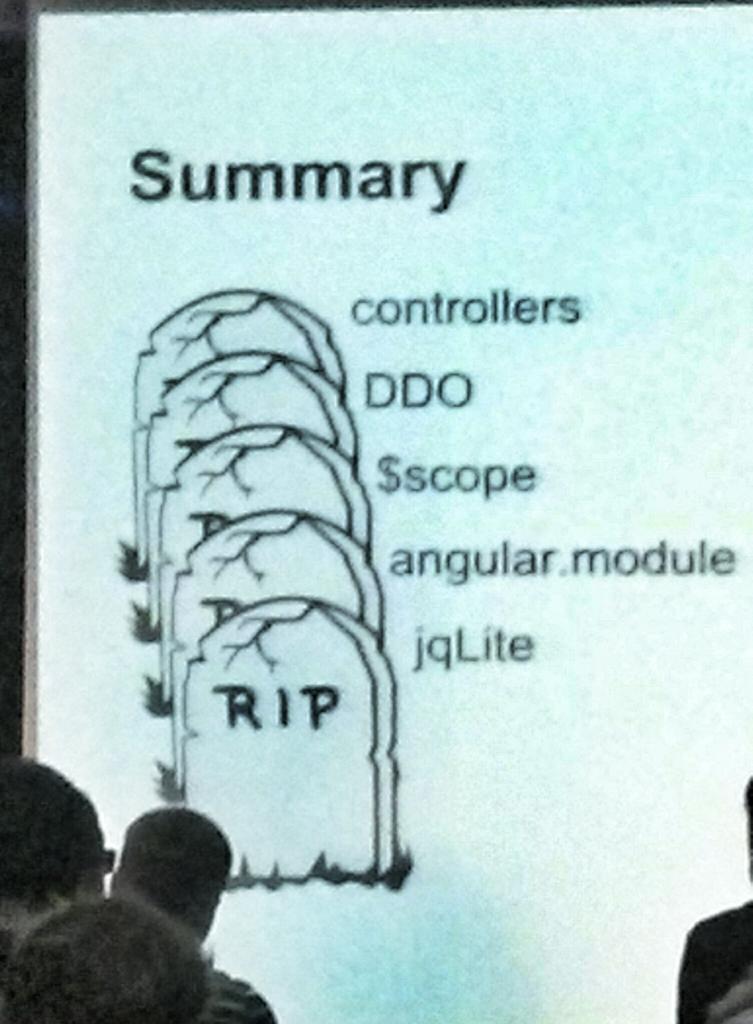
Cette photo issue de la présentation parle d’elle même :

Enormément de remises en question des concepts de base de la version que nous connaissons.
DDO
DDO pour Directive Definition Object , soit la syntaxe pour définir une directive, actuellement :
[javascript]
angular.module.directive('myCustomer', function() {
return {
template: 'Name: {{customer.name}} Address: {{customer.address}}'
};
});
[/javascript]Deviendra :
[javascript]
@ComponentDirective
class SantaTodoApp {
...
}
@TemplateDirective
class NgRepeat {
...
}
@DecoratorDirective
class NgClass {
...
}
[/javascript]On voit les annotations et la notion de « class » apparaître directement lié à ES6 sur lequel AngularJS 2.0 se basera.
On voit aussi intervenir la notion de type de directive, soit Métier, Comportementale et Présentation.
Injection de dépendances
L’injection de dépendance est elle aussi impactée dans cette nouvelle version
[javascript]
import TodoStore form './store';
@ComponentDirective
class MyDirective{
constructor(store:TodoStore){ //Injection dans le constructeur du service
...
}
}
[/javascript]Cette injection de dépendance est possible si dans votre application vous avez créé un service « TodoStore ».
La notion d’import vient d’apparaître et sera intéressante puisqu’on peut très bien imaginer les IDEs dédiés capable de remonter des problèmes de résolution d’import en amont du test de runtime.
Syntaxe angularJS – HTML
Et dernier point pour aujourd’hui la syntaxe de création des vues sera elle aussi impactée :
Aujourd’hui :
[html]
…
<button ng-click="doSomething()" />
<input type="checkbox" [checked]="true" />
…
[/html]Version 2.0 :
[html]
…
<button (click)="doSomething()" />
<input type="checkbox" [checked]="true" />
…
[/html]Petite conclusion
Cela semble faire beaucoup de changement, le cap ne sera pas évident à franchir pour les applications et les développeurs qui capitalisent sur AngularJS 1.3 et précédent.
Mais l’avenir du framework semble au beau fixe il ne reste plus qu’à plonger ses mains dans le cambouis et à développer avec notre framework préféré : AngularJS !!
Enjoy it !!!
Prochainement : Material Design et Router AngularJS 2.0.

