Les Web Notifications ne sont pas à proprement parler du HTML5, en fait bien heureux celui qui sait définir les contours précis des specs HTML5 !
L’origine des travaux se trouve dans le draft suivant :
http://dev.w3.org/2006/webapi/WebNotifications/publish/
Mozilla travaille de son côté sur des specs équivalentes, mais l’implémentation n’est aujourd’hui disponible que sur webkit. L’idée est de fournir à l’utilisateur un système de push d’information sous forme d’un widget qui se rapproche des notifications que l’on retrouve sous android. Sous web, on souhaite pouvoir envoyer de l’info à l’utilisateur sous forme de pop-up comme pour gmail sous chrome. Mozilla étend le principe sans avoir besoin d’être sur la page du site ! Autant dire un pas de plus – ou de côté – vers la convergence OS-Browser et même si aujourd’hui google OS et mozilla B2G se cassent un peu le nez sur leur OS respectif qui ne sont pas matures loin de là.
Cette spec s’intègre dans la famille des API qui demandent une permission à l’utilisateur pour fonctionner, telles que la geolocation ou le web storage. On trouvera toutes les infos nécessaires sur le site du projet Chromium.
La permission se met en place de cette façon :
document.querySelector('#request_permission').addEventListener('click', function() {
window.webkitNotifications.requestPermission();
}, false);
document.querySelector(‘#request_permission’).addEventListener(‘click’, function() {
window.webkitNotifications.requestPermission();
}, false);
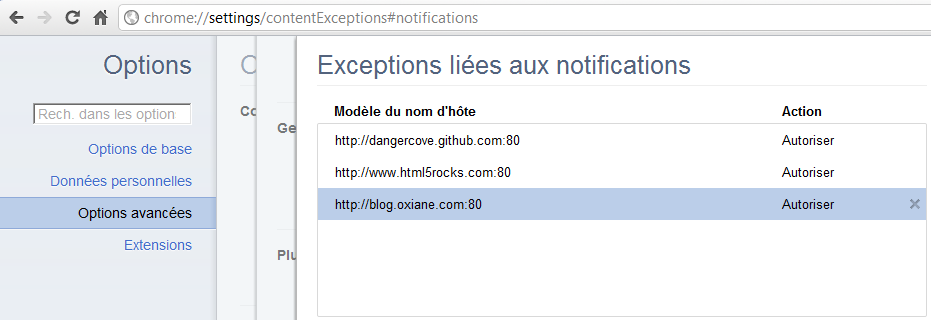
Une fois l’autorisation donnée, une exception est ajoutée dans les options de Chrome :

Deux types de notifications, disons les simples et les « riches » :
document.querySelector(‘#simple_button’).addEventListener(‘click’, function() {
if (window.webkitNotifications.checkPermission() == 0) { // 0 : permission ok
window.webkitNotifications.createNotification( ‘http://www.www.oxiane.com/ressources/images/emailing/titre1.png’, ‘OXiane Notification’, ‘Nouvel article en ligne sur le blog …
lien‘).show();
} else {
window.webkitNotifications.requestPermission();
}
}, false);
document.querySelector('#simple_button').addEventListener('click', function() {
if (window.webkitNotifications.checkPermission() == 0) { // 0 : permission ok
window.webkitNotifications.createNotification( 'http://www.www.oxiane.com/ressources/images/emailing/titre1.png', 'OXiane Notification', 'Nouvel article en ligne sur le blog ...').show();
} else {
window.webkitNotifications.requestPermission();
}
}, false);
document.querySelector('#html_button').addEventListener('click', function() {
if (window.webkitNotifications.checkPermission() == 0) { // 0 : permission ok
var notif = window.webkitNotifications.createHTMLNotification( 'http://www.www.oxiane.com/test/notif.html');
notif.show();
setTimeout(function(){
notif.cancel();
}, '5000');
} else {
window.webkitNotifications.requestPermission();
}
}, false);
document.querySelector(‘#html_button’).addEventListener(‘click’, function() {
if (window.webkitNotifications.checkPermission() == 0) { // 0 : permission ok
var notif = window.webkitNotifications.createHTMLNotification( ‘http://www.www.oxiane.com/test/notif.html’);
notif.show();
setTimeout(function(){
notif.cancel();
}, ‘5000’);
} else {
window.webkitNotifications.requestPermission();
}
}, false);
Le principe est classique, on crée une « instance » sur laquelle on appelle la méthode show(), on croirait utiliser une API Android. Comme le spécifie l’API, nous avons utilisé un timeout pour appeler la méthode cancel().
L’image qui sert d’icone peut être spécifiée en relatif ou en absolu. Le contenu de la notification reste simple, pas de HTML dedans à ma connaissance.
Pour la notification HTML, le fait de mettre un lien dans le HTML a un comportement par défaut assez curieux : le lien s’ouvre dans la pop-up de notification ! Etant donné que nous sommes en interaction avec le desktop, on aurait imaginé un lancement d’URL comparable au clic sur un lien dans un mail par exemple, et au minimum l’OS demanderait à l’utilisateur avec quel logiciel il veut ouvrir ce lien …
interface NotificationCenter {
// Notification factory methods.
Notification createNotification(in DOMString iconUrl, in DOMString title, in DOMString body) throws(Exception);
optional Notification createHTMLNotification(in DOMString url) throws(Exception);
// Permission values
const unsigned int PERMISSION_ALLOWED = 0;
const unsigned int PERMISSION_NOT_ALLOWED = 1;
const unsigned int PERMISSION_DENIED = 2;
// Permission methods
int checkPermission();
void requestPermission(in Function callback);
}
interface Window {
...
attribute NotificationCenter webkitNotifications;
...
}
L’API vient avec un ensemble d’évènements que l’on peut écouter :
interface Notification : EventTarget {
// display methods
void show();
void cancel();
// event handler attributes
attribute Function ondisplay;
attribute Function onerror;
attribute Function onclose;
attribute Function onclick;
}
Je commençais à peine à rédiger ces lignes que je tombais sur un tweet qui relaie cet article sur le ferme du web : HTML5 NOTIFICATIONS
Cet article intéressant montre que l’API continue de bouger, donc nous sommes vraiment dans la pure veille techno. Mais l’article expose bien le modèle que nous pourrions adopter : La notification arrive, et sur le onDisplay, on lance une commande quelconque, comme jouer un petit mp3 pour une indication sonore…
L’appel d’URL dans la notification HTML permet d’imaginer des notification dynamiques, les exemples courant sont réalisés avec du JSONp.

