Mise à jour 05-2011 : allez donc faire un tour sur cet article qui expose les différents composants mobiles !
Quand on veut développer des applications légères pour mobile, nous avons vu qu’il existe des frameworks type jQuery mobile, qu’il est très facile d’intégrer dans un environnement client à l’aide d’outils comme PhoneGap, ou tout simplement une application Android WebView. La problématique est toujours de savoir quel est le niveau d’intégration que l’on souhaite avoir avec le système. En effet, une application web native, distante, en pur HTML et Javascript ne pourra pas interagir avec les éléments de notre OS. Mais ça peut faire l’affaire, d’autant plus que le moteur webkit qui est embarqué autant sur Android que sur iPhone permet tout de même quelques fantaisies comme le stockage de données, la navigation offline, le cache … etc. L’autre technologie majeure dans ce contexte, c’est bien sûr Adobe Flash. Depuis un petit moment, Adobe propose sa plateforme AIR pour mobile, et en particulier pour Android. A partir de la version 2.2, nous avons pu embarquer sur ce système la dernière version de AIR et commencer à développer des applications. Le problème d’une application AIR, c’est qu’elle est justement conçue comme UNE application, dans laquelle nous manipulons des objets, au travers de vues modulaires, un peu à l’image de l’application Tour de Flex. Les premiers développements avec ces outils ont donc été un peu laborieux sur mobile. Pour avoir un petit aperçu, nous avons commencé à développer le fameux catalogue de formation OXiane en version AIR pour Android. Très vite, on se heurte aux limites énoncées plus haut, et le principe même d’une application mobile fait cruellement défaut, naviguer dans une même application entre différents écrans. Nous avons la possibilité de simuler ce comportement avec des concepts très intéressants tels que les états et les transitions, le résultat n’est pas si mal, mais le code de notre application s’entasse irrémédiablement depuis le même point d’entrée.
Le plus intéressant dans les outils fournis par Adobe est certainement l’ensemble de wizards pour accéder à des services web. 
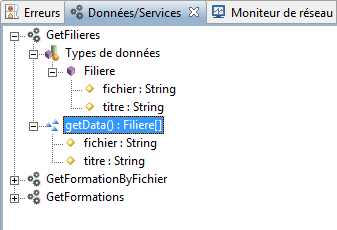
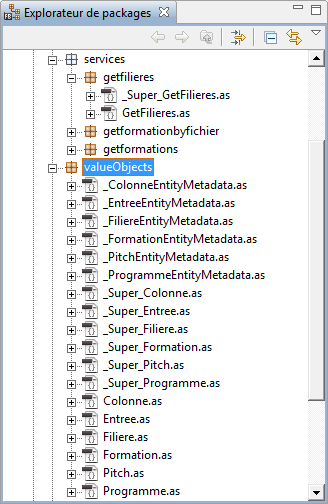
 De façon très simple, nous pouvons créer un appel à un service, et l’IDE va lire le flux de retour pour nous proposer de créer les classes de contenu correspondantes. Le système va automatiquement créer des services en ActionScript, avec des classes que nous pourrons étendre si besoin.
De façon très simple, nous pouvons créer un appel à un service, et l’IDE va lire le flux de retour pour nous proposer de créer les classes de contenu correspondantes. Le système va automatiquement créer des services en ActionScript, avec des classes que nous pourrons étendre si besoin. 
Le doigt dans la porte
Mais ce n’est que l’avant gout, pour coller au mode de développement sur mobile, Adobe a revu le SDK AIR et sorti Hero, et son compagnon, le nouveau Flash Builder : Burrito. Avec cette version, c’est toute la conception de l’interface qui est revue ! Désormais, nous allons développer quasiment comme sous Android natif. Les écrans sont des Views et l’on peut leur transmettre des données. Les nouvelles classes dédiées aux mobiles sont disponibles, car Burrito intègre nativement le SDK 4.5 de AIR. L’application est le point d’entrée et elle déclare une vue par défaut :
Un peu comme nous utilisons les Intent pour passer d’une Activité à une autre, nous utilisons les Views et pouvons leur fournir des objets en paramètre ! L’objet métier que notre service web a généré fera très bien l’affaire, exemple au clic sur une liste de filières :
protected function list1_clickHandler(event:MouseEvent):void { navigator.pushView(FilieresView, listFilieres.selectedItem); } On peut noter que nous n’avons pas explicitement déclaré que nous alimentons notre liste avec un tableau d’objets de la classe Filiere, l’IDE l’a fait pour nous, car nous savons que notre service nous renvoit lui-même ce tableau. Et nous pouvons donc utiliser la propriété selectedItem qui aura le type voulu. Dans la vue FilieresView, nous avons récupéré un objet Filiere qui possède un attribut fichier et qui va nous servir à alimenter une autre liste, celle des formations de la filière par exemple. C’est la propriété data du composant View qui nous fournit l’accès à cet objet passé en paramètre :
protected function list1_creationCompleteHandler(event:FlexEvent):void { var idFiliere:String = data.fichier.toString(); getFormations2("getFormationsByFiliereService", idFiliere); } D’autres éléments dédiés mobile nous attendent : le MobileIconItemRenderer par exemple, accompagné de ressources images vectorielles au format .fxg, facilement générées avec Illustrator.
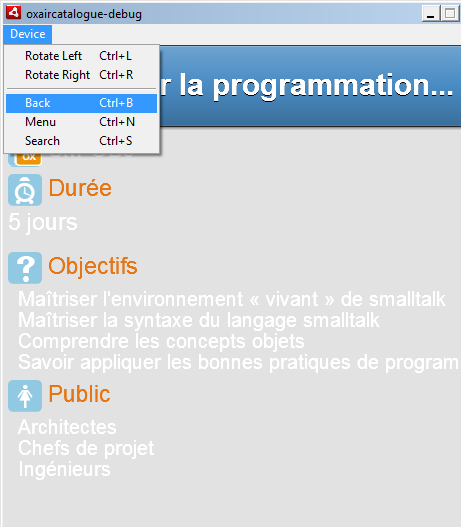
Évidemment, un point important est la navigation entre les Views, là encore, pas besoin de coder, le système prend en charge l’enchainement des écrans, ce qui peut sembler naturel mais qui n’était pas la philosophie de départ dans une application AIR 🙂 L’IDE Burrito nous fournit un ensemble de widgets et d’outils remarquables : Prévisualisation suivant une liste existante de devices, avec lancement automatique sans passer par un émulateur, gestion de l’orientation… 
Et pour la fin, la cerise : le déploiement de l’apk ! Nous avions testé la ligne de commande dans Flash Builder, mais désormais nous pouvons exporter notre application validée, avec son certificat et même le déploiement sur un device connecté s’il existe.
De belles interfaces en perspective donc !
Alain

